
What is Raylib?
Raylib is a simple and easy-to-use library for game development that offers high performance and cross-platform compatibility. It provides a set of functions for drawing shapes and images, handling user input, and managing the game state. Raylib is written in C and can be used with a variety of programming languages, including C++, Python, and Lua.
Getting Started with Raylib
To get started with raylib, you should have a basic knowledge of C++ programming and should be familiar with a particular IDE or development environment (I recommend VS code). You should also have access to the raylib library and any additional libraries or tools required for the development.
Download the library from here
To install raylib, you will need to download the library files from the raylib website and extract them to a directory on your computer. Alternatively, you can use a package manager to install raylib on your system.
To configure an IDE for raylib development, you will need to set up the project settings and include the raylib library files. This will typically involve adding the raylib header files and libraries to the project, setting the included paths and library paths, and configuring any build settings as needed. It is important to follow the instructions provided by the IDE and the raylib documentation carefully to ensure that the project is configured correctly.
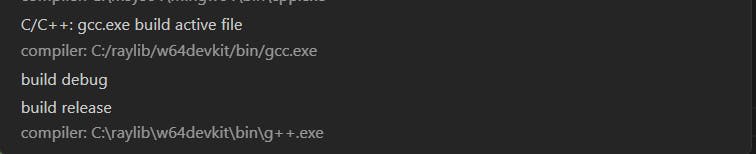
Configure the default built task in your IDE to raylib:

Use this VScode template file to make your first CPP project:
Git Lab file for VS Code Template
To create a new project in raylib, you will need to set up a main.cpp file that contains the basic structure of a raylib program. This will typically involve setting up a window, creating a game loop, and handling user input. They can then add additional code to the project to draw shapes and images, handle collisions, and manage the game state as needed. It is important to follow the raylib documentation and examples closely to ensure that the project is set up correctly and functions as intended.
Basic Structure of the Program:
#include "raylib.h"
int main() {
// Determin the Game Window Width and Height
const int screenWidth = 800;
const int screenHeight = 450;
// Initialize the Window
InitWindow(screenWidth, screenHeight, "My Game");
// Setting the Frames Per Second
SetTargetFPS(60);
// The Game Loop
while (!WindowShouldClose() /*WindowShouldClose returns true if esc is clicked and closes the window*/) {
// Setup Canvas
BeginDrawing();
// Clear canvas to a specific color to avoid flicker
ClearBackground(RAYWHITE);
// Here goes all the Game Logic
// teardown Canvas
EndDrawing();
}
CloseWindow();
return 0;
}
Drawing Basic Shapes and Handling Events
To draw shapes in raylib, readers can use a variety of functions provided by the library, such as DrawRectangle(), DrawCircle(), and DrawTriangle(). These functions allow readers to specify the position, size, and color of the shape to be drawn. They can also use functions like DrawLine() and DrawPoly() to draw lines and polygons.
// Draws a Circle in the Canvas(X Axis, Y Axis, Radius, Color)
DrawCircle(circle_x, circle_y, circle_radius, BLUE);
// Draws a Rectangle in the Canvas(X Axis, Y Axis, Width, Height, Color)
DrawRectangle(box_x, box_y, box_length, box_length, RED);
To detect user input in raylib, use functions like IsKeyPressed(), IsMouseButtonPressed(), and GetMousePosition(). These functions can be used to detect when a key or mouse button is pressed and to retrieve the position of the mouse cursor. Additionally, raylib provides support for game controllers and touchscreens.
// Circle Movement
if (IsKeyDown(KEY_D) && circle_x < width - circle_radius)
circle_x += 10;
if (IsKeyDown(KEY_A) && circle_x > circle_radius)
circle_x -= 10;
if (IsKeyDown(KEY_W) && circle_y > circle_radius)
circle_y -= 10;
if (IsKeyDown(KEY_S) && circle_y < height - circle_radius)
circle_y += 10;
Conclusion: Further Learning and Development
Congratulations on getting started with raylib! To continue developing your skills and exploring the world of game development, we recommend checking out the raylib documentation for more examples and tutorials. You can also experiment with different types of games and advanced techniques, join the raylib community, and explore other game engines and programming languages. Keep on learning and creating, and who knows - you might just create the next big hit game!
Bonus: Code for a basic Chasing Game
#include "raylib.h"
int main() {
// Initialize a window
int width{900}, height{600};
InitWindow(width, height, "Chase Game");
// Circle Coordinates
int circle_x{450}, circle_y{300}, circle_radius{25};
// Circle Edges
int l_circle_x{circle_x - circle_radius};
int r_circle_x{circle_x + circle_radius};
int u_circle_y{circle_y - circle_radius};
int d_circle_y{circle_y + circle_radius};
// Axe Coordinates
int axe_x{0}, axe_y{0}, axe_length{50};
// Axe Edges
int l_axe_x{axe_x};
int r_axe_x{axe_x + axe_length};
int u_axe_y{axe_y};
int d_axe_y{axe_y + axe_length};
int direction{10};
bool collision_with_axe =
(d_axe_y >= u_circle_y) &&
(u_axe_y <= d_circle_y) &&
(l_axe_x <= r_circle_x) &&
(r_axe_x >= l_circle_x);
// WindowShouldClose returns true if esc is clicked
SetTargetFPS(60); // Sets the highest FPS
while (WindowShouldClose() == false) // Keep the Window open
{
// Setup Canvas
BeginDrawing();
// Clear canvas to a specific color to avoid flicker
ClearBackground(WHITE);
if (collision_with_axe) {
DrawText("Game Over", 400, 200, 20, RED);
}
else {
// ****Game Logic Begin
// Update Edges
l_circle_x = circle_x - circle_radius;
r_circle_x = circle_x + circle_radius;
u_circle_y = circle_y - circle_radius;
d_circle_y = circle_y + circle_radius;
l_axe_x = axe_x;
r_axe_x = axe_x + axe_length;
u_axe_y = axe_y;
d_axe_y = axe_y + axe_length;
// Update Collition Condition
collision_with_axe =
(d_axe_y >= u_circle_y) &&
(u_axe_y <= d_circle_y) &&
(l_axe_x <= r_circle_x) &&
(r_axe_x >= l_circle_x);
// Draws a Circle in the Canvas(X, Y, R, C)
DrawCircle(circle_x, circle_y, circle_radius, BLUE);
// Draws a Rectangle in the Canvas(X, Y, W, H, C)
DrawRectangle(axe_x, axe_y, axe_length, axe_length, RED);
// Circle Movement
if (IsKeyDown(KEY_D) && circle_x < width - circle_radius)
circle_x += 10;
if (IsKeyDown(KEY_A) && circle_x > circle_radius)
circle_x -= 10;
if (IsKeyDown(KEY_W) && circle_y > circle_radius)
circle_y -= 10;
if (IsKeyDown(KEY_S) && circle_y < height - circle_radius)
circle_y += 10;
// Move the Axe
if (circle_x > axe_x)
axe_x += 5;
if (circle_x < axe_x)
axe_x -= 5;
if (circle_y < axe_y)
axe_y -= 5;
if (circle_y > axe_y)
axe_y += 5;
}
EndDrawing();
};
}